p5.jsでコーディングした模様をシルク印刷して、缶バッジを制作
p5.jsでコーディングした模様をシルク印刷して、缶バッジを制作したプロセスを紹介します。
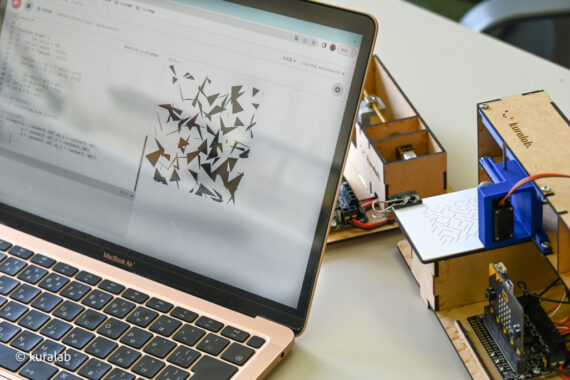
p5.jsは、クリエイティブコーディングのためのJavaScriptライブラリで、ブラウザ上でコーディングして結果を出力することができる環境です。

p5.jsで、単純な図形や線をランダム関数を用いて繰り返し表示しすることで、シンプルなプルグラムながら、古典的なようで新しい文様づくりにチャレンジしました。

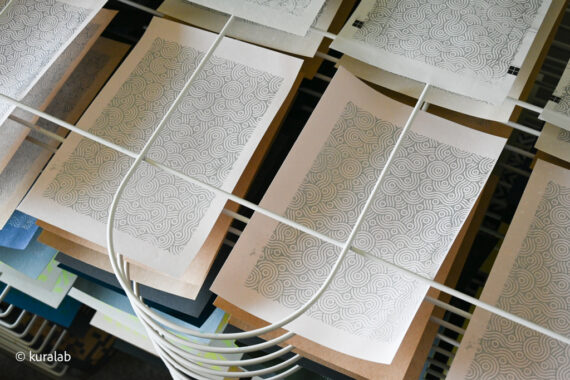
プログラムを何度か実行して、気に入った文様が出力されたら、モノクロプリンタで印刷して、原稿をTシャツくんでスクリーン製版しました。
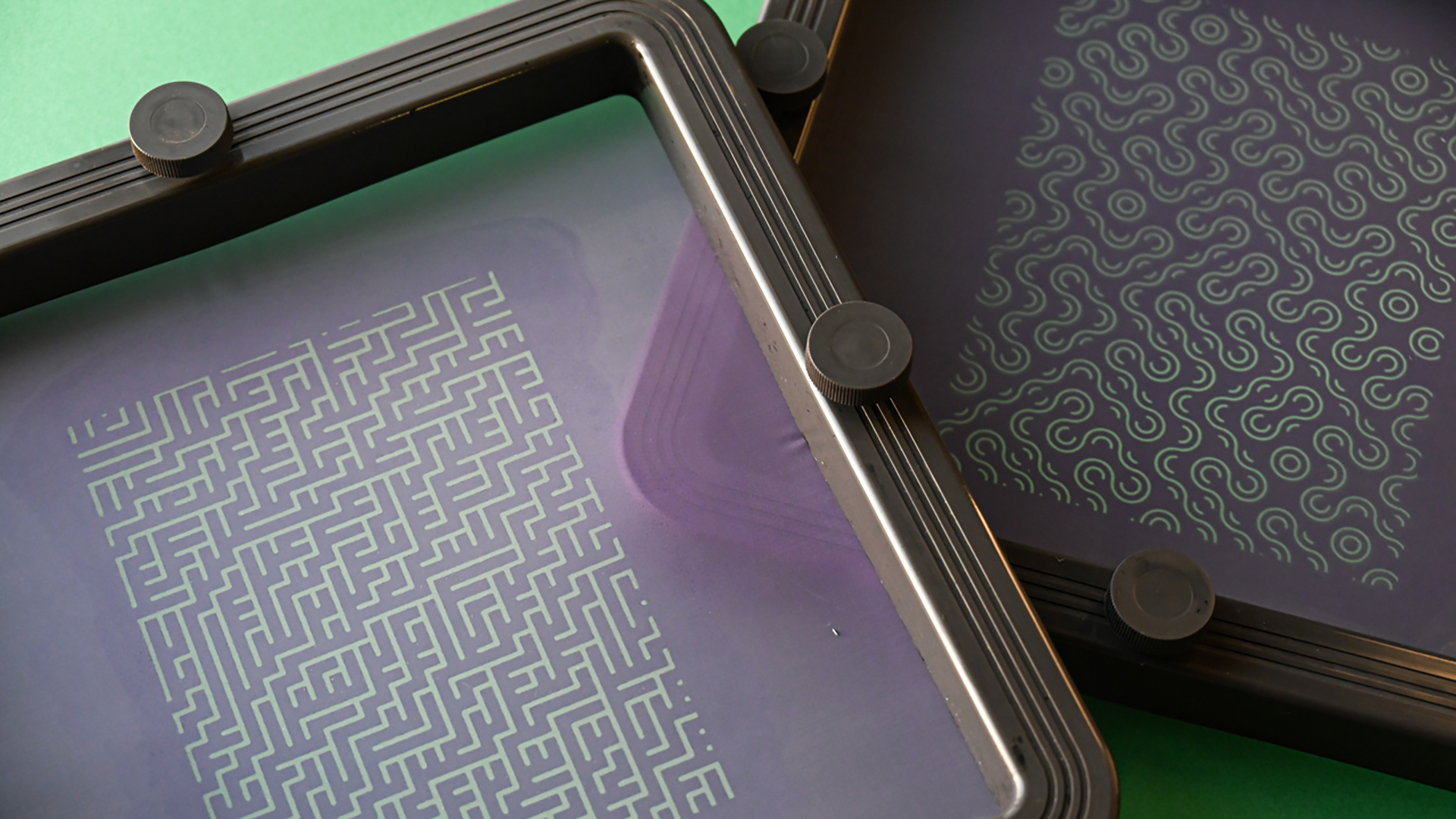
次に、蛍光インクやメタリックインクを使って印刷してみました。

蛍光インクは、株式会社JAMさんのSURIMACCAを使いました。こちらは蛍光イエローで印刷したものです。普通のインクにはない眩しさが刺激的です。

印刷した用紙は丸1日乾燥させます。

乾燥させた後に、サークルカッターで丸く切り抜き、缶バッジマシンで缶バッジに仕上げていきます。

缶バッジマシンでは、パーツの径によって数種類のサイズの缶バッジを作ることができます。

画面の上で見ているときには単なる模様でしたが、印刷、裁断を経て手に取れるものになるのが、こうしたものづくりの醍醐味ですね。


切り抜きの位置や大きさの違いによって、1つ1つ違う表情を持った缶バッジが完成しました。