p5.jsでコーディングした模様をシルク印刷して、ポチ袋を制作
p5.jsでコーディングした模様をシルク印刷して、ポチ袋を制作したプロセスを紹介します。
p5.jsは、クリエイティブコーディングのためのJavaScriptライブラリで、ブラウザ上でコーディングして結果を出力することができる環境です。
直線の方向をランダム関数を用いて変化させて繰り返し表示しすることで、シンプルなプルグラムながら、古典的なようで新しい文様づくりにチャレンジしました。
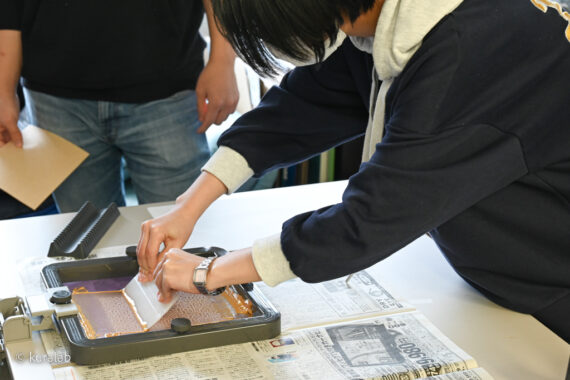
Tシャツくんで製版し、株式会社JAMさんのSURIMACCAのゴールドインクを使って印刷してみました。

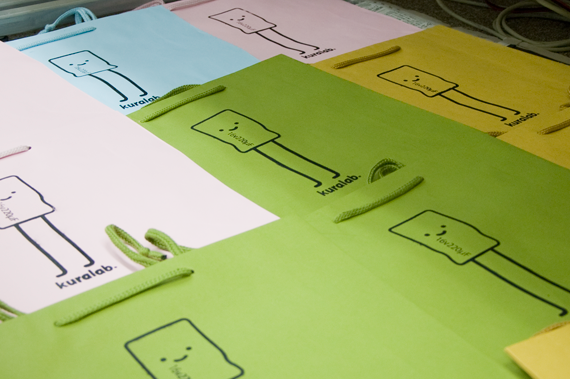
画面で見ている時は白黒の模様だったのですが、ゴールドインクで表現すると、全く違ったものに見えてきます。

用紙の色も変えるとこんな印象の違いが出てきます。

印刷した用紙は乾燥させてからトムソン型を用いて型抜きしました。
トムソン型とは、型抜き用の鋼鉄の刃を押し付けて紙などを型抜きする方法のことです。


切り抜いた紙に「鉄筆」で折り目の線をつけて丁寧に折り曲げます。


折り曲げて、のりで接着して完成です。