どうしたら目立つの?|見やすさとデザイン「コントラスト」
駅で出口を探すときに、黄色と黒で書かれたサインをすぐに見つけることができますよね。
このように、注意を向けて対象を探す時の見つけやすさのことを視認性(しにんせい) といいます。
さて、身の回りで、禁止・警告、注意・危険などの重要な情報は赤や黄で書かれていることが多いですね。
情報を目立たせるために大事なことは赤で書くなど、図や文字に使う色を何色にするかということには意識が行きますが、実はそれだけでは目立たせることや見つけやすくすることができません。
視認性は基本的に背景との違いを際立たせれば高まります。
← 出口 Exit
← 出口 Exit
← 出口 Exit
図記号や文字など読み取る情報になっている側を図、背景を地と言います。
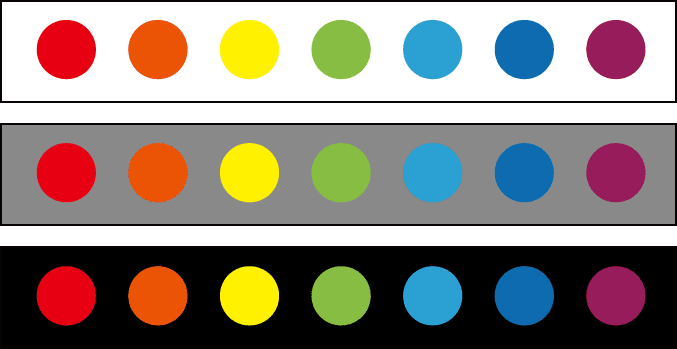
下の図では、白い背景で最初に目に入ってくるのは赤ですが、黄色は見にくいですね。
逆に、黒い背景で最初に目に入ってくるのは黄色ですね。

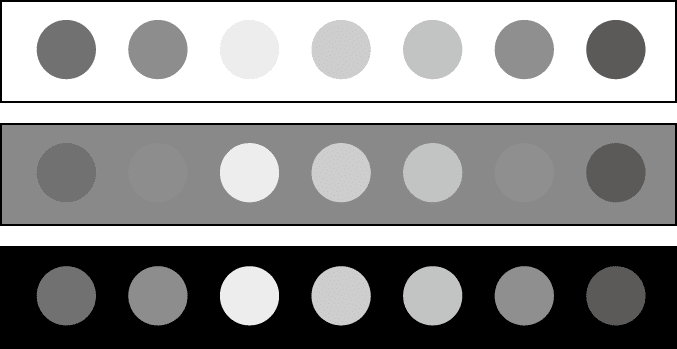
グレースケールにしてみると、明るさの差がどれくらいあるのかよくわかります。
例えば、黄色は白の背景の上で明るさの差があまりないのでぼんやりしていますが、黒の背景の上では最も大きな差がついています。

このように、赤だから、黄色だから目立つのではなく、図と地の明るさの差がはっきりしているから目立つのです。明るさの差(明度差)のことをコントラストと言います。
どんな色を組み合わせる?
2色以上の色を組み合わせて効果を作ることを配色(はいしょく)といいます。
配色は内容の良し悪しには直接関係ありませんが、無計画な配色の結果、リンクの色やボタンが見えず、「読みにくい」「うさんくさい」などの印象を与える配色は、長く読めない、読み間違いを起こしやすいなど、せっかくの内容が台無しになってしまいます。
同様の彩度・明度のため背景と文字コントラストが低い
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
やたらと鮮やかな色ばかりが並び、どこを見ていいかわからない
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
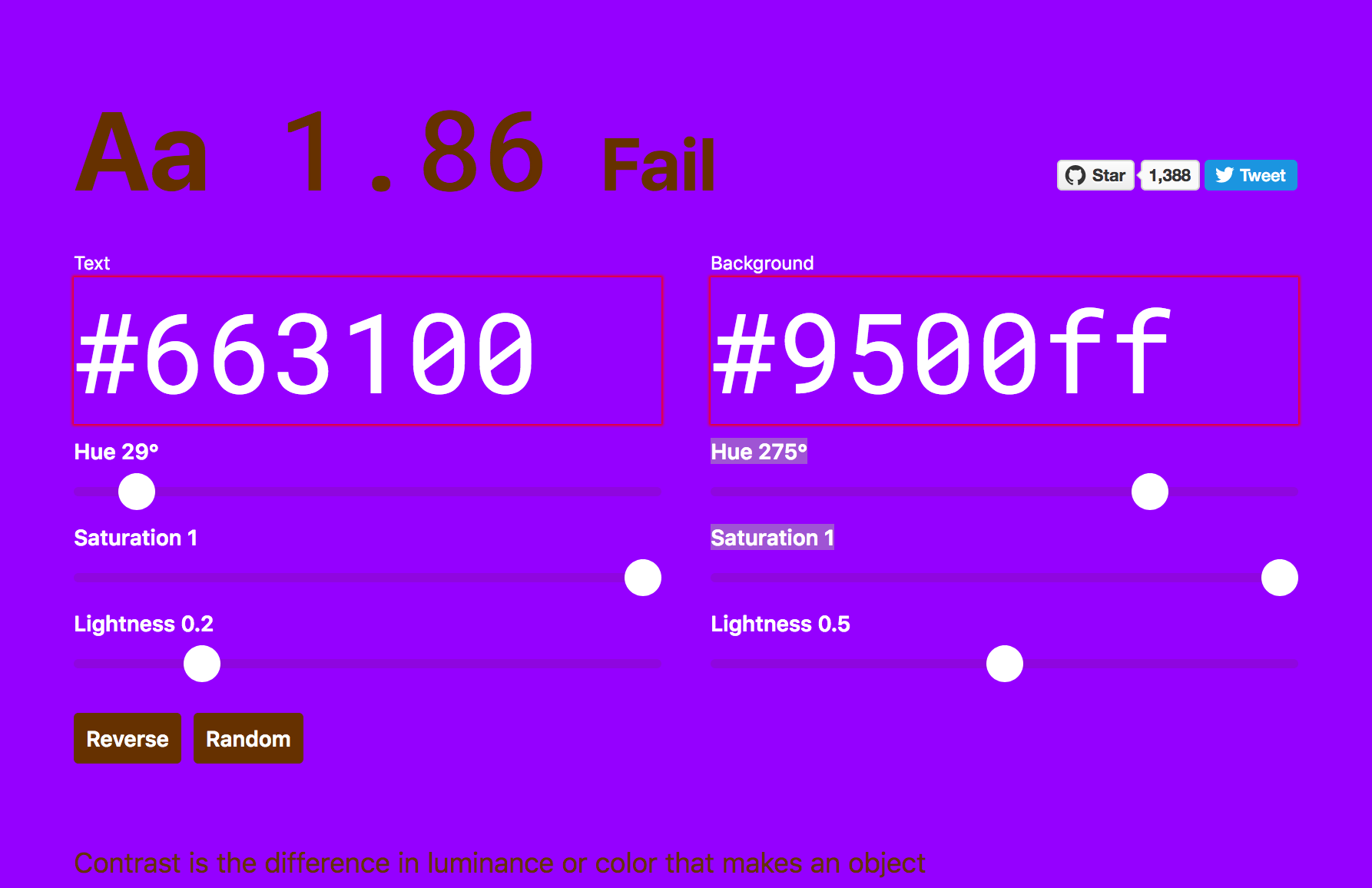
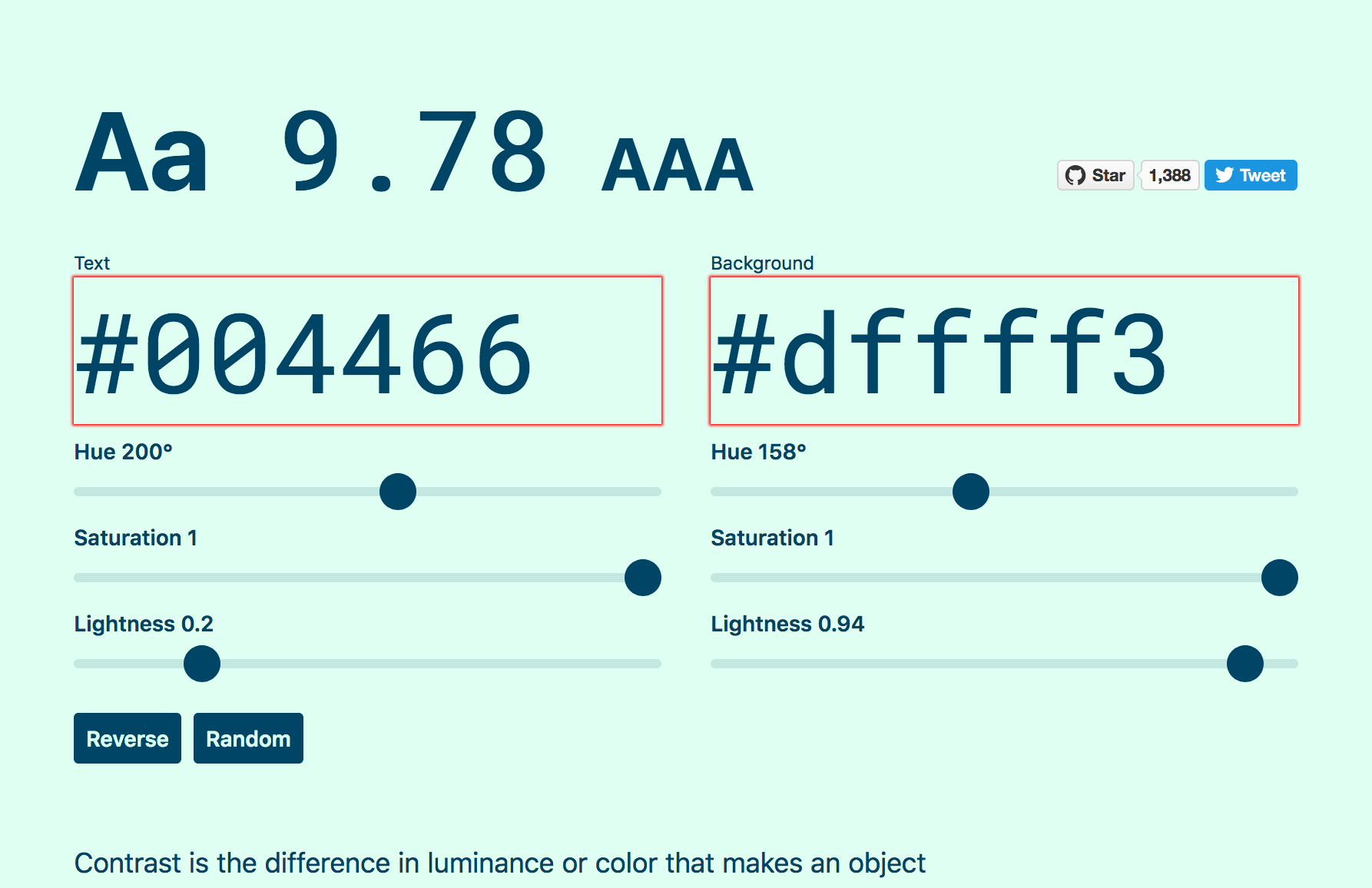
下のリンクは、配色によるコントラスト具合を確認できる「Colorable」というWebツールです。
このツールを使って配色を試してみましょう。
リンク→ Colorable
ポイントは色を変えることではなく、明るさを変えることです。
Hue(色相)をいくら変えても、図と地の色がぶつかってしまいます。

Lightness(明度)の差をつけることで図と地の差がはっきりします。

Xcodeには「Accessibility Inspector」という画面上の文字や画像の情報のアクセシビリティ(読み取りやすさ、情報へのたどり着きやすさ)を調べるツールが付属されています。
iOSアプリのアクセシビリティ向上に役立つ「Accessibility Inspector」の紹介|Lab Inc.ディスプレイの色反転やフォントサイズの変更設定に画面を移すと、「Invert colors」や「Font size」の設定が変更できる機能が備わっています。
このツールを使うと、写真の上にレイアウトした文字のコントラストや、フォントサイズが適切かどうかを診断することができます。
Mac (Xcode) の中で iOS アプリのアクセシビリティチェックができる。>> Intro to iOS Accessibility Inspector in iOS simulator https://t.co/q7jbE5pHBm
— caztcha (@caztcha) 2017年10月26日