基本的な配色から、トーンを意識したちょい応用編まで(その1)
おしゃれな人のデザインや服装には、
その色の組み合わせにセンスを感じますよね〜。
でも、色相環やトーンを頭に思い浮かべられるようになると
案外簡単にカラーコーディネートが考えられるかもしれません。
まずは基本的な配色を、
色相環の位置で見ていってみましょう。
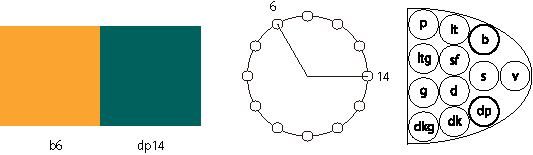
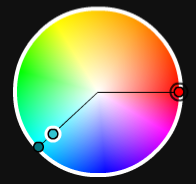
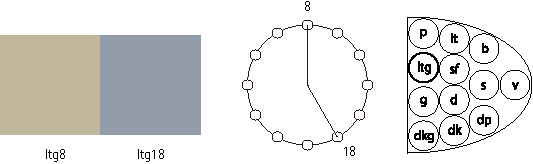
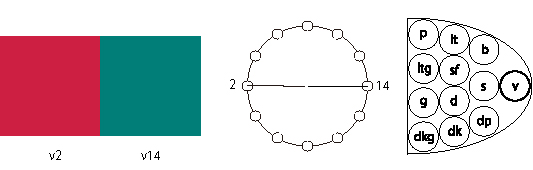
同一色相配色・類似色相配色
明度や彩度の差をつけるだけの、まとまりやすい配色です。
落ち着いた感じになりますね。
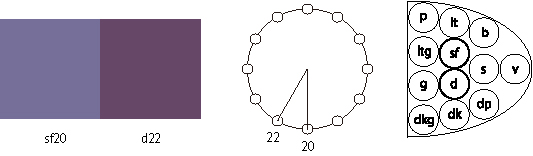
同一色相配色


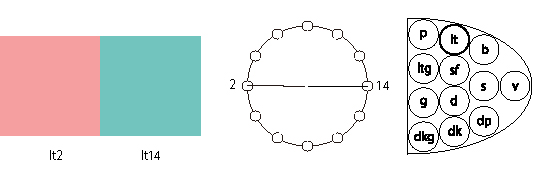
類似色相配色




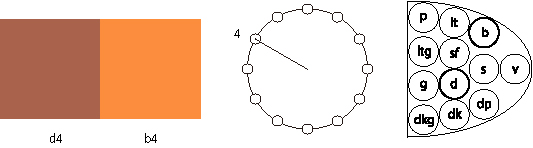
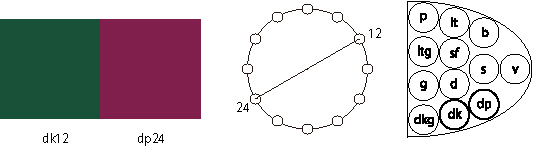
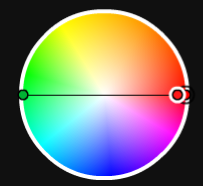
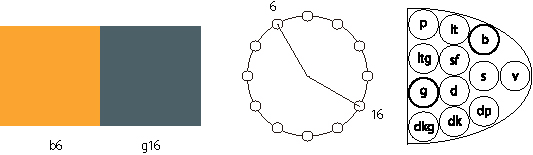
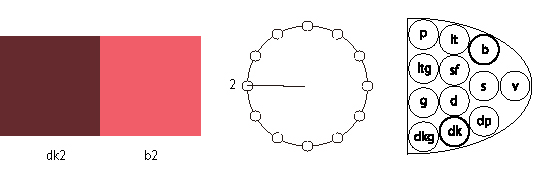
対照色相配色・補色色相配色
対照や補色の関係のある色相の組み合わせです。
ビビッドトーンを使うと派手な印象や強い印象になりますが、
ハレーションが起きたり、ビカビカになってしまうので、
そのようなイメージを避けたい場合には注意が必要です。
面積バランスを工夫すると
アクセントカラーのような効果が得られます。
対照色相配色


補色色相配色


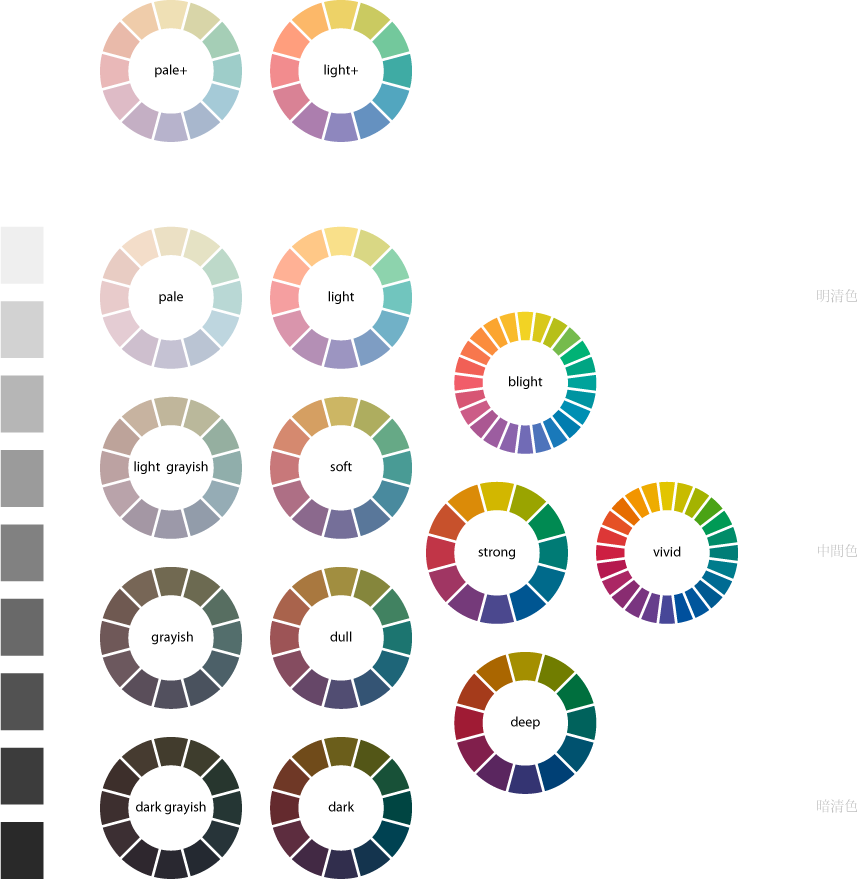
トーンを主体としたカラーコーディネート
さて今度は、基本を元に、
「トーン」の概念を加えて考えてみることにしましょう。
トーンは「明度」と「彩度」を組み合わせた概念です。

日常生活では色の3属性よりも、
インテリアをパステルトーンでまとめるとか、
服装をダークトーンでまとめるなど、
トーンの印象で考えることの方が多いかもしれません。
同一トーン
トーンの持つイメージがそのままストレートに伝わります。
全体がペールトーンなら優しい印象に、
全体がダークトーンなら知的で落ち着いた印象になります。

類似トーン
明度や彩度の差があるので、
コントラストがわずかに出て、配色に動きが生まれます。

対照トーン
トーンのコントラストが強いので、メリハリが印象。
明度差があるので、色相に依存せず組み合わせ易いでしょう。

色相とトーンを組み合わせたコーディネート
さて、ここまで来たら、
色相とトーンの概念を組み合わせてみましょう。
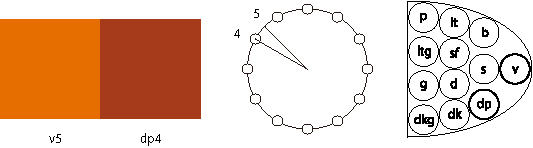
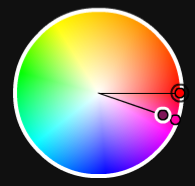
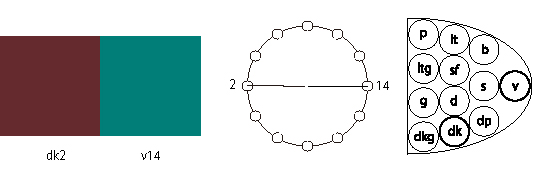
同一色相+対称トーン
同一色相だけでは単調になりがちですが、
トーンに差をつけることでメリハリがある配色となります。

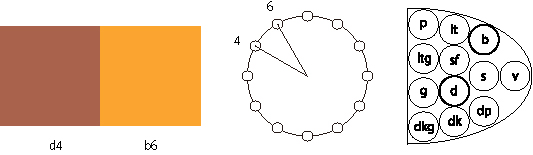
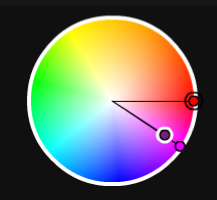
対称色相+同一トーン
対照的な色相であっても、
トーンを揃えることで、そのイメージが全面的に伝わります。


対称色相+称トーン
対照色相や補色色相は、彩度が高いと色がぶつかり合いますが、
トーンで差をつけることで使いやすくなります。

いかがでしたか?
次回は、これを応用して、
もっと多くの色で配色をしてみようと思います。