Photoshopタイムラインを使ってアニメーションを作ってみよう
大阪電気通信大学デジタルゲーム学科の1年生の授業で扱っている、Photoshopのタイムラインパレットを使ってアニメーションを制作する課題をご紹介します。
専用の映像編集ソフトなどを使わずに、普段使い馴れているソフトでアニメーションを制作できるので、アイデアをすぐに形にしたい時や、子ども向けのワークショップにも応用できます。
作業の流れ
・パソコンに画像素材を読み込む。
・画像サイズを調整する。
・AdobeBridgeからPhotoshopレイヤーに順に画像を読み込む。
・フレームの再生時間を調整する。
・オーディオトラックを追加する。
・エンコードする。
・おまけ YouTubeにアップロードする。
パソコンに画像を取込む

イメージキャプチャでiPhoneやSDカードの画像を、
作業用のフォルダに読み込みます。
ファイル名順に再生されるのでファイル名を確認し、
必要に応じて変更してください。
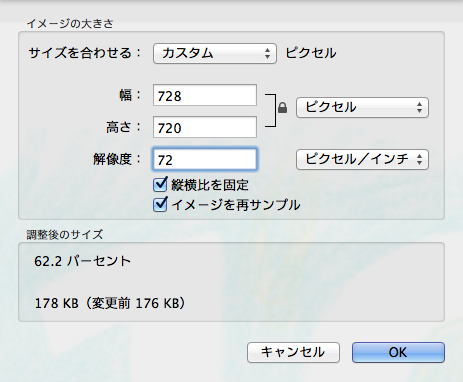
画像サイズを調整する

プレビューで全ての画像を開き、メニューウィンドウで全ての画像を選択して、
縦横比を固定したまま画像サイズを調整する。
推奨サイズは下記のリンクを参照してください。


※ 画像を上書きしないように、作業前にコピーを作成してください。
※ 大量の画像をリサイズするには、この方法は向いていません。画像が大量の場合は、リサイズソフトなどを使ってください。
※ TouTubeに高画質でアップロードするには16:9、720p(1280x720px)以上を推奨します。16:9以外のアスペクト比の場合は、左右に黒い帯が付いたりなど自動調整されます。
関連リンク→ YouTube 高度なエンコード設定について
https://support.google.com/youtube/answer/1722171?hl=ja
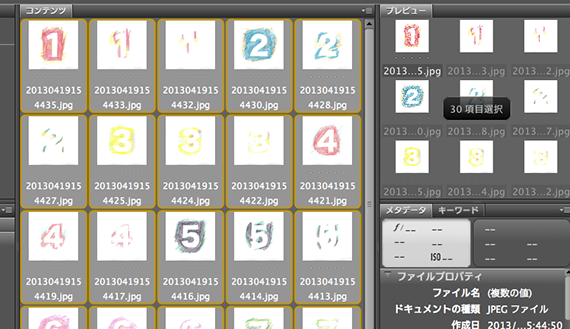
Adobe Bridgeから複数の画像をPhotoshopのレイヤーに順に読み込む


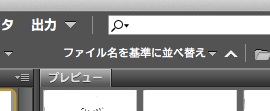
読み込む全てのファイルを選択した状態で、ファイルの先頭が「1」になっているように「ファイル名を基準に並べ替え」から順序を選択してください。一部のファイルの順が間違っていれば、手動で入れ替えてください。

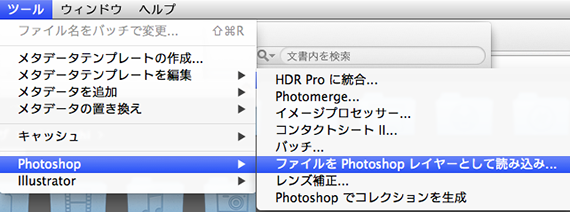
1.ツール→Photoshopから「ファイルをPhotoshopレイヤーとして読み込み…」を選択すると、Photoshopが起動し、自動でレイヤーにファイルが読み込まれます。
2.この時一番上のレイヤーが「1」、一番下のレイヤーが「10」になっていることを確認してください。逆ならBridgeでファイルの順を確認して、ファイルを読み込むところからやり直してください。
Photoshop – アニメーションの作成
1.ウィンドウメニューから「タイムライン」パネルを表示します。
2.「フレームアニメーションを作成」ボタンを押すと、タイムラインに読み込んだ画像が1コマ表示されます。
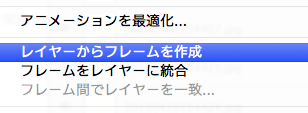
3.スモールメニューから「レイヤーからフレームを作成」を選択すると、タイムラインにコマが作成されます。
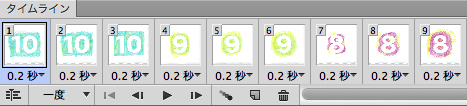
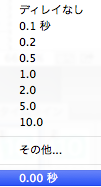
4.今回は、3コマの合計再生時間が「1秒」になるように調整してください。複数のフレームを同時に選択して再生時間を変更できます。



※ 今回は、1秒間に3コマの絵を使いますが、実は3コマ目の絵が少し止まって見えないと、カウントダウンに見えません。そこで、3コマ目の絵は、少し長めに再生する事にします。
1コマ目 0.2秒
2コマ目 0.2秒
3コマ目 0.6秒
Photoshop – オーディオトラックを追加する
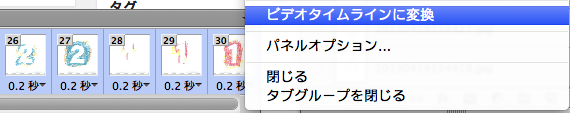
1.スモールメニューから「ビデオタイムラインに変換」を選択すると、タイムラインにオーディオトラックが表示されます。
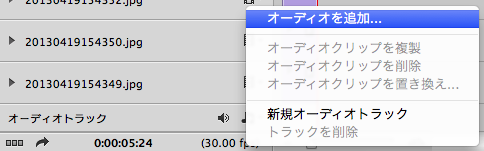
2.オーディオトラックを右クリックして「オーディオを追加」することができます。(CS6以上)


Photoshop – エンコード
ファイル→書き出し→「ビデオをレンダリング」から
ムービーファイルを書き出します。
形式:H264
プリセット:任意(今回は高画質にしました)
サイズ:任意(今回は720pにしました)
フレームレート:10fps(この程度のコマ数ならフルアニメーションは必要ありません)
おまけ YouTubeにアップロードする
YouTube – 動画のアップロード
https://support.google.com/youtube/answer/57407?hl=ja
1.GoogleアカウントでYouTubeにログインしてください。
2.ページの上部にある [アップロード] ボタンをクリックしてください。
3.動画のアップロード中に、動画の基本情報と詳細設定を編集できます。
4.[公開] をクリックしてアップロードを完了します。
※ [公開] をクリックしないと、他の人が動画を見られるようになりません。